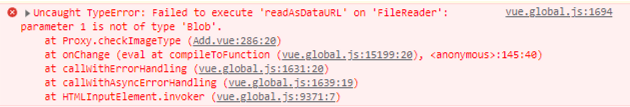
Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob’
2023. 8. 8. 13:46ㆍFrontEnd/JavaScript

input을 통해 이미지 업로드시, 이미지 선택 후 취소 버튼을 눌렀더니 이런 에러가 났다.
FileReader,readAsDataURL()로 이미지 실시간 반영해주고 나서 생긴 이슈였다
e.target.file으로 확인해보니 이미지 선택 시 file의 length가 1 취소 시 0으로 나오는 것을 확인하여
file의 length가 0일때는 return, 0이 아닐 때는 file을 불러오는 것으로 조건을 걸어주었음!
const handleImage() => {
const file = e.target.files;
if (file.length === 0) { // file이 선택되지 않았을 때.
return;
} else { // file 이 선택 되었을 때
...img 불러오는 식
}
};'FrontEnd > JavaScript' 카테고리의 다른 글
| [vue,javascript]input image file 올릴 시 preview 띄우기 (0) | 2023.08.08 |
|---|---|
| [vue, javascript] 숫자(금액)에 comma 추가하기 (0) | 2023.08.08 |
| [vue, javascript] array 속 item들의 총 합계 구하기 (0) | 2023.08.08 |
| ResizeObserver로 resize 변화 감지하기 (0) | 2023.08.08 |
| [javascript] 쿠키에서 값 가져오기 (0) | 2023.07.07 |